반응형
설계 계기
개인 프로젝트를 여러 번 진행해보면서, 프로젝트 시작 전 설계의 필요성을 느끼게 되었습니다. 적절한 설계를 해놓고 진행하지 않으면, 마구잡이 식으로 개발을 하게 될 가능성이 높았습니다. 그리고, 기능 구현이 어디까지 필요한 지에 대한 경계선이 없다보니 개발의 끝이 보이지 않고, 쉽게 지치게 되는 느낌을 받았습니다.
그래서 이번 프로젝트에서는 피그마를 활용해서 간단하게 우리 서비스의 틀과, 어떤 기능들이 필요한지 정리하고자 합니다.

설계 과정
피그마를 처음 사용하다 보니, 매우 조잡한 디자인을 구현하는 데에도 꽤 오랜 시간이 걸렸습니다.
그래도, 필요한 웹 페이지를 작성하다보니 머리 속으로만 생각할 때와 달리 필요한 페이지, 기능들이 더 있다는 것을 알 수 있었습니다.
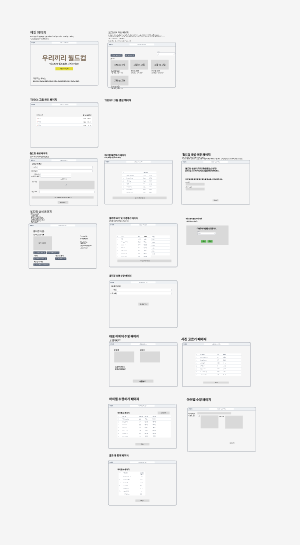
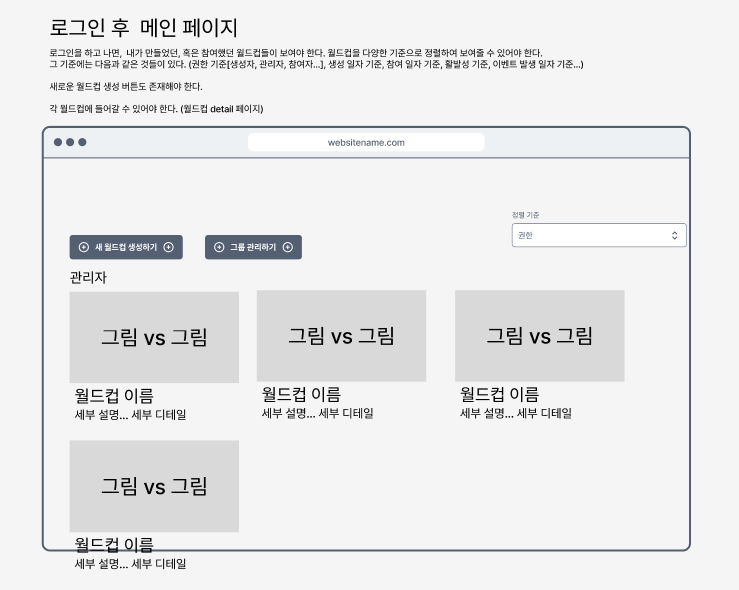
페이지 구성
각 페이지에 대한 디자인을 해주었습니다. 그리고 각 페이지 위에 페이지의 이름과 필요한 기능, 간략한 설명을 추가하여 나중에 다시 보더라도 내가 어떤 의도를 가지고 디자인했는지 이해할 수 있도록 해두었습니다.

아래 링크는 피그마로 정리한 제 서비스 디자인입니다.
우리끼리 월드컵 컨셉 디자인 | Figma Community
Figma Community file -
www.figma.com
반응형
'Project > Project_OurWorldCup' 카테고리의 다른 글
| [Project/OurWorldcup] release v1.0 리뷰 (0) | 2023.10.06 |
|---|---|
| [Project/OurWorldcup] 로그인 OAuth2 + JWT - #1 도메인 추가 및 수정 (0) | 2023.09.21 |
| [Project: OurWorldCup] branch 전략 분석 및 선택 (0) | 2023.09.01 |
| [Project: OurWorldCup] API 명세서 작성하기 (0) | 2023.08.31 |
| [Project: OurWorldCup] ERD 설계하기 (0) | 2023.08.31 |



