반응형
API 명세서 작성
로그인 후 메인 페이지는 /{id} 형식으로 작성해야 했습니다. 그런데, 월드컵 정보를 확인하는 페이지를 들어갈 때, /{id}/{wordldcup_name}는 올바르지 않다고 생각했습니다. 저 표현은 worldcup이 id에 종속되어 있는 것으로 오해할 여지가 있기가 때문이죠.
이를 해결하기 위해 github의 형식을 따르기로 했습니다. 하나의 worldcup은 여러 명이 하나를 조직한다는 점에서 github의 organization과 비슷하다고 생각했습니다. organization은 github.com/{organization_name}의 엔드포인트로 되어있었습니다. 이에 따라서 저도 /{worldcup_name}으로 바로 접근할 수 있도록 해주었습니다.

완성한 api 명세서는 아래 링크를 통해 확인해 볼 수 있습니다.
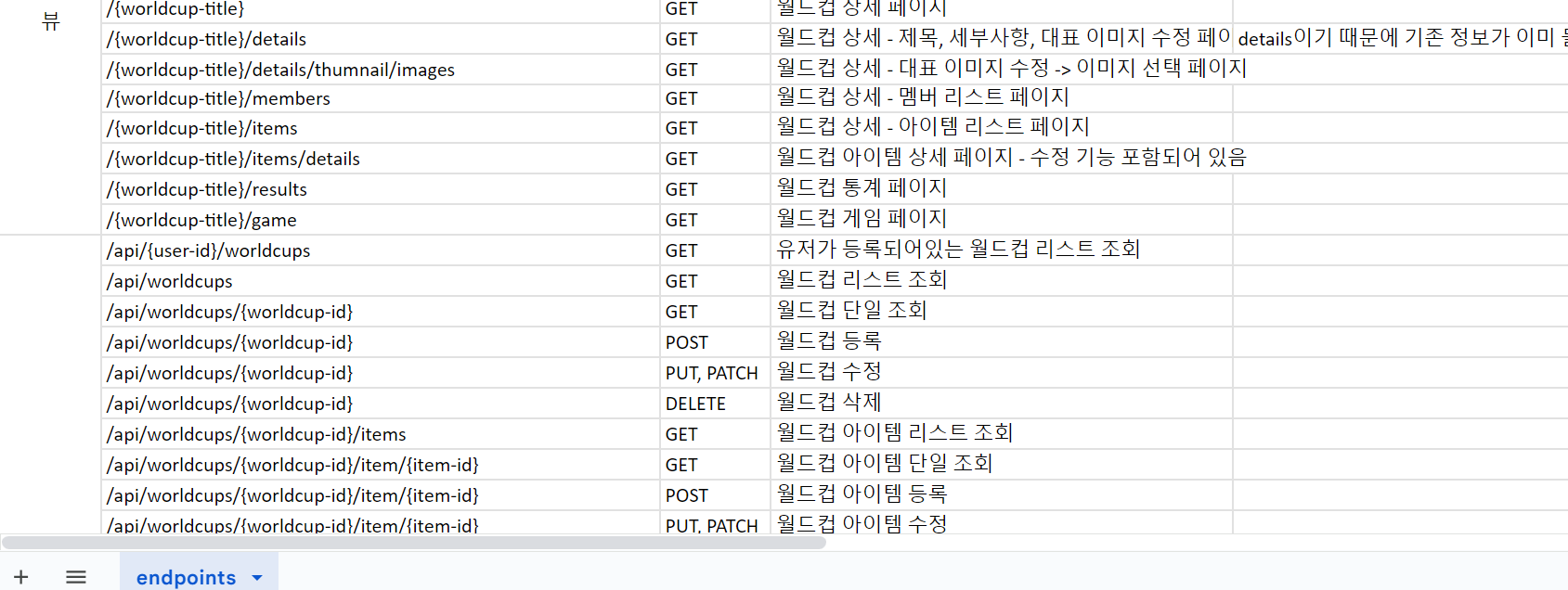
api명세서.xlsx
endpoints 종류,uri,method,기능,설명,TODO 뷰,/,GET,루트 페이지 /error,GET,에러 페이지 /worldcup/new,GET,월드컵 생성 페이지,피그마 페이지 생성 필요 /worldcup/new/items,GET,월드컵 생성 중 아이템 리스트 페이지,
docs.google.com
반응형
'Project > Project_OurWorldCup' 카테고리의 다른 글
| [Project/OurWorldcup] release v1.0 리뷰 (0) | 2023.10.06 |
|---|---|
| [Project/OurWorldcup] 로그인 OAuth2 + JWT - #1 도메인 추가 및 수정 (0) | 2023.09.21 |
| [Project: OurWorldCup] branch 전략 분석 및 선택 (0) | 2023.09.01 |
| [Project: OurWorldCup] ERD 설계하기 (0) | 2023.08.31 |
| [Project: OurWorldCup] Figma로 프로젝트 설계하기 (0) | 2023.08.31 |



